
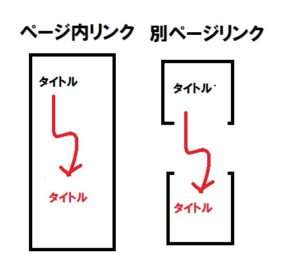
WordPressで、内部ページや外部ページにリンクする場合はリンクタグが表示されているので簡単にHTMLタグなどを気にしないで設置できます。
ただし、ページ内や別ページの特定指定場所の文章の途中や見出しなどに飛ぶようにリンクをしたい場合にはWordpressの既存のリンクタグは存在しません。
そのようなページ内や別ページ内にリンクを飛ばす為にはHTMLタグを設置しなければなりませんので、その設置方法をご紹介します。
ワードプレスでアンカーリンクをページ内の特定場所に飛ばすジャンプさせるHTMLタグ設置方法
目次などが相当する動作ですが、ページ内のある文章をクリックするとページ内の見出しや一部項目にジャンプ飛ぶようになります。
例え具体例を示すと
下記の様に「こちら」をクリックすると指し示す場所「ブログの書き方についての具体的説明」にジャンプします。
設置する順番としては
リンクするジャンプ飛ぶ先に「HTMLタグと好きな適当な英数字」を決めて設置します。
その後にクリックするテキスト等に「HTMLタグと決めた英数字」を埋め込みます。
ジャンプ飛ぶ先の特定指定場所に設置するHTMLタグ
テキストなどに飛ばす場合は
<a name="ex1">ブログの書き方についての具体的説明</a> のように
<a name="○○">テキスト名</a>
「○○」は適当な英数字を入力しましていましたが
現在は以下のidコマンドを利用して全てが対応できます。
また見出しなどの要素のある部分に関しては「idという属性」を付与して設置します。
<△ id="○○">テキスト</△>
△は要素
○○は決めた英数字
例えば
先の見本でみてみると「ブログの書き方についての具体的説明」がH2の見出しだった場合は
<h2 >ブログの書き方についての具体的説明</h2>
を下記の様に変えます
<h2 id="ex1">ブログの書き方についての具体的説明</h2>
に変更します。
クリックする部分に設置するHTMLタグ
<a href="#○○">テキスト(又は画像)</a>
例えば
先の見本でみてみると
ブログの書き方についての詳細は<a href="#ex1">こちら</a>
ワードプレスでリンクを別ページの特定の場所にジャンプ飛ぶようにするHTMLタグ設置方法
ジャンプする飛ぶ先の設置は同じですがクリックする場所に設置するHTMLタグにはファイル名の「1つのタグ」が追加されます。
<a href="ページURL#○○">テキスト</a>
このブログで具体例をして見てみますと
別ページの
Xサーバーの2段階認証の具体的な設定の仕方
https://affi-try.com/xserver-2dankai/
の文章の中の
見出し「認証アプリの種類」には「a1」をidにしています。
そのため
認証アプリについては<a href="https://affi-try.com/xserver-2dankai/#a1">こちら</a>
と記載すれば別ページの中にある指定された部分にジャンプ飛ぶことができます。
認証アプリについてはこちら
